BuzzAd-Benefit SDK: Type C - Interstitial
본 가이드는 BuzzAd-Benefit SDK의 Interstitial 타입 광고를 연동하는 방법을 다루는 문서입니다.
※ 주의사항
Interstitial 타입을 연동하기 전, 공통 가이드의 연동 사항을 모두 적용했는지 확인해주세요.
Interstitial 타입은 네이티브 타입 방식을 활용해서 매체사가 자체적으로 구현하실 수 있기는 하나, 매체사의 구현 편의성을 위하여 BuzzAd-Benefit SDK 내에도 미리 구현을 해놓은 기능입니다. 따라서 Customization이 가능한 영역이 제한적이기 때문에 조금 더 자유로운 구현을 원하시는 경우 네이티브 타입 방식을 이용해 주시면 감사하겠습니다.
(중요) Basic Usage 를 모두 적용한 뒤, 하단의 Advanced Usage를 적용해해주세요.
Index
| Table of Contents | ||
|---|---|---|
|
Basic Usage
BABInterstitialAdHandler 설정
unit Id와 type (Dialog 또는 Bottomsheet, 자세한 내용은 아래 참조)을 사용하여
BABInterstitialAdHandler를 생성합니다.show:withConfig를 호출하여 광고를 띄웁니다.
| Code Block | ||
|---|---|---|
| ||
// Objective-C
BABInterstitialAdHandler *interstitialAdHandler = [[BABInterstitialAdHandler alloc] initWithUnitId:YOUR_INTERSTITIAL_AD_UNIT_ID type:BABInterstitialDialog];
[interstitialAdHandler show:self withConfig:nil]; |
| Code Block | ||
|---|---|---|
| ||
// Swift
let interstitialAdHandler = BABInterstitialAdHandler(unitId: YOUR_INTERSTITIAL_AD_UNIT_ID, type: BABInterstitialDialog)
interstitialAdHandler.show(self, with: nil) |
Interstitial Type 설정
Interstitial 광고 type 중 Dialog와 BottomSheet을 제공합니다. 위에서 InterstitialAdHandler 설정시 원하시는 Type으로 각각 BABInterstitialDialog 또는 BABInterstitialBottomSheet으로 설정하시면 됩니다.
...
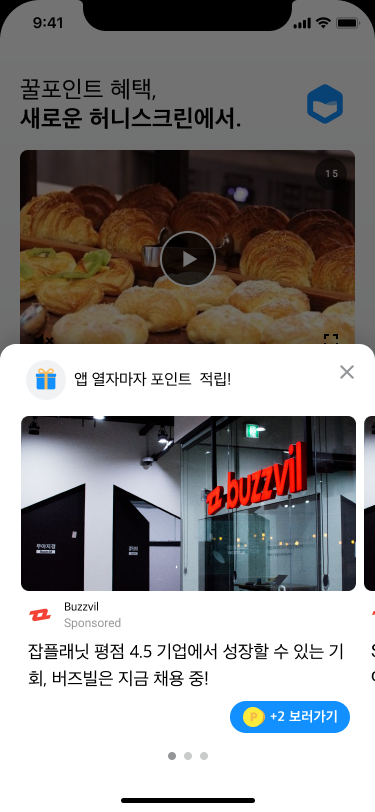
Bottom sheet
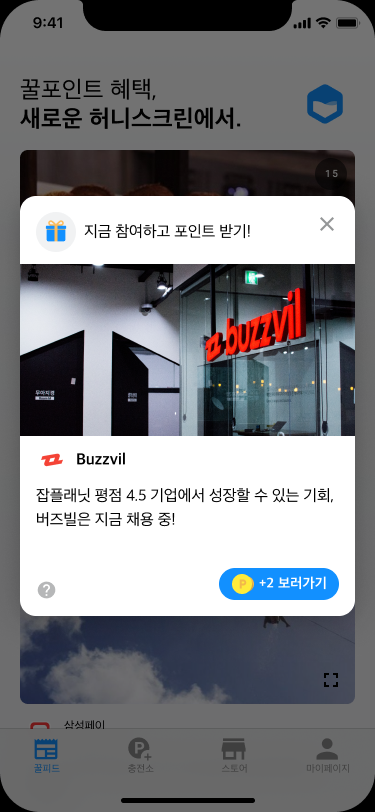
Dialog
Advanced Usage
BABInterstitialConfig 의 설정
Interstitial 광고의 디자인 영역 및 광고 요청 개수에 대해서 매체사에서 Customize 할 수 있도록 지원하고 있습니다. 설정된 InterstitialConfig는 show:withConfig를 호출할 때 넣어서 호출합니다.
공통 Config
topIcon: Interstitial 광고 상단에 있는 아이콘 (UIImage)titleText: Interstitial 광고 상단에 있는 Text (NSString)titleTextColor: titleText의 색깔 (UIColor)backgroundColor: Interstitial 광고 전체의 배경 색깔 (UIColor)ctaViewBackgroundColor: CTA의 배경 색깔 (BABStateValue<UIColor *>)ctaViewIcon: CTA에 포함된 기본 아이콘 (BABStateValue<UIImage *>)ctaViewTextColor: CTA의 Text 색깔 (BABStateValue<UIColor *>)
Dialog 전용
closeText: 닫기 버튼의 Text
Bottom Sheet 전용
adCount: 한번에 요청하는 광고의 개수. 1 ~ 5가 가능하며, adCount를 지정하지 않거나 1 ~ 5 외의 범위를 지정할 경우 5로 고정됨
| Code Block | ||
|---|---|---|
| ||
// Objective-C
BABInterstitialConfig *config = [[BABInterstitialConfig alloc] init];
[config setTopIcon:[UIImage imageNamed:@"top_icon"]];
[config setTitleText:@"지금 바로 참여하고 포인트 받기"];
[config setTitleTextColor:UIColor.blackColor];
[config setBackgroundColor:UIColor.whiteColor];
[config setCtaViewIcon:[[BABStateValue<UIImage *> alloc] initWithEnabled:[UIImage imageNamed:@"cta_enabled_icon"] disabled:[UIImage imageNamed:@"cta_disabled_icon"]]];
[config setCtaViewTextColor:[[BABStateValue<UIColor *> alloc] initWithEnabled:RGB(255, 255, 255) disabled:RGB(177, 177, 177)]];
[config setCtaViewBackgroundColor:[[BABStateValue<UIColor *> alloc] initWithEnabled:RGB(240, 89, 82) disabled:RGB(253, 133, 135)]];
[interstitialAdHandler show:self withConfig:config]; |
| Code Block | ||
|---|---|---|
| ||
// Swift
let config = BABInterstitialConfig()
config.topIcon = UIImage(named: "top_icon")
config.titleText = "지금 바로 참여하고 포인트 받기"
config.titleTextColor = UIColor.black
config.backgroundColor = UIColor.white
config.ctaViewIcon = BABStateValue<UIImage>(enabled: UIImage(named: "cta_enabled_icon")!, disabled: UIImage(named: "cta_diabled_icon")!)
config.ctaViewTextColor = BABStateValue<UIColor>(enabled: RGB(255, 255, 255), disabled: RGB(177, 177, 177))
config.ctaViewBackgroundColor = BABStateValue<UIColor>(enabled: RGB(240, 89, 82), disabled: RGB(253, 133, 135))
interstitialAdHandler.show(self, with: config) |
Interstitial 광고 로드 결과에 대한 이벤트 등록
BABInterstitialAdHandlerDelegate를 구현하여 광고 로드 성공/실패 이벤트를 받을 수 있습니다.
| Code Block | ||
|---|---|---|
| ||
// Objective-C
@interface SampleViewController: UIViewController <BABInterstitialAdHandlerDelegate>
@end
@implementation SampleViewController
- (void)viewDidLoad {
interstitialAdHandler.delegate = self;
}
#pragma mark - BABInterstitialAdHandlerDelegate
- (void)BABInterstitialAdHandlerDidSucceedLoadingAd:(BABInterstitialAdHandler *)adHandler {
}
- (void)BABInterstitialAdHandler:(BABInterstitialAdHandler *)adLoader didFailToLoadAdWithError:(BABError *)error {
}
@end |
| Code Block | ||
|---|---|---|
| ||
// Swift
class SampleViewController: UIViewController, BABInterstitialAdHandlerDelegate {
override func viewDidLoad {
interstitialAdHandler.delegate = self
}
func babInterstitialAdHandlerDidSucceedLoadingAd(_ adHandler: BABInterstitialAdHandler) {
}
func babInterstitialAdHandler(_ adLoader: BABInterstitialAdHandler, didFailToLoadAdWithError error: BABError) {
}
} |