본 연동 가이드는 BuzzAd-Benefit SDK를 Android Application 내에 삽입함으로써 매체사가 원하는 지면에 리워드가 지급되는 광고를 보여주기 위함입니다. 네이티브 광고와 동영상 광고를 지원하며, 커스텀 UI 요소를 통해 광고가 매체사 앱에 자연스럽게 녹아들게 하면서 동시에 매출을 극대화할 수 있습니다.
Index
| Table of Contents |
|---|
Getting Started
SDK를 앱에 연동하기 전, 아래 사항을 먼저 준비해야 합니다.
Buzzvil의 BD 매니저를 통해 전달받은 app_id
BD 매니저를 통해 전달받은 unit_id (원하는 Type 에 맞는 unit_id 수령)
Type A - Native Ads 적용 시
NATIVE AD UNIT_ID준비Type B - Feed 적용 시
FEED UNIT_ID준비Type C - Interstitial 적용 시
INTERSTITIAL UNIT_ID준비Type D - Pop 적용 시
기존에 Benefit SDK 가 연동되어 있는 경우,
POP UNIT_ID준비처음 Benefit SDK 를 연동하며 Pop 을 단독으로 연동하는 경우, BuzzAdPop 링크로 이동
Buzzvil 서버로부터 포인트 적립 요청을 받을 수 있는 매체사 API 서버 - 매체사 포인트 적립 포스트백 API 연동
Postback 수신 url 세팅 후 Buzzvil BD 매니저에게 전달
SDK를 연동하면서 증가하는 APK의 용량은 다음 문서를 통해 참고 부탁드립니다. (/wiki/spaces/DEV/pages/997688754)
Requirement
AndroidX 사용하기 문서를 참조해 프로젝트를 Migration해야 합니다.
액션형 광고를 사용하기 위해 아래의 More details 를 적용해야 합니다.
Installation
다음 샘플 코드를 통해, 실제 구현에 사용된 예제를 참고할 수 있습니다: github sample code (링크)
build.gradle 의 dependencies 부분에 아래 코드 추가
“com.buzzvil:buzzad-benefit:연동하려는 버전”을 입력해 주세요.POP 을 연동하고 있을 경우
exclude group: 'com.buzzvil', module: 'buzzad-benefit-pop'부분을 제거해 주세요.Notification 을 연동하고 있을 경우
exclude group: 'com.buzzvil', module: 'buzzad-benefit-notification'부분을 제거해 주세요.
| Code Block | ||
|---|---|---|
| ||
repositories {
maven { url "https://dl.buzzvil.com/public/maven" }
}
...
dependencies {
// 2.19 버전의 최신 배포 버전으로 적용됩니다.
implementation ("com.buzzvil:buzzad-benefit:2.19.+")
} |
AdfitNative ADN SDK 연동
AdfitNative ADN SDK 연동
AdfitNative는 비보상형 광고 물량을 원하시는 퍼블리셔를 위한 SDK 타입의 ADN입니다.
AdfitNative 연동을 원하시는 경우
build.gradle에 아래 코드를 추가하신 후, 광고 송출을 위해 담당 매니저에게 반드시 안내 부탁드립니다.
Code Block // Adfit implementation(‘com.buzzvil.mediation:sdk-adfit:3.4.0.0’)
Code Block repositories { ... maven { url 'http://devrepo.kakao.com:8088/nexus/content/groups/public/' } ... }
Igaworks SSP SDK 연동
Igaworks SSP는 비보상형 광고 물량을 원하시는 퍼블리셔를 위한 SDK 타입의 ADN입니다.
미리 버즈빌 담당 매니저를 통해 Igaworks 연동에 필요한 두 가지 값을(app key, hash key) 발급받아야 합니다.
이후 연동에 필요한 다음 코드를 추가한 이후, 광고 송출을 위해 담당 매니저에게 반드시 안내 부탁드립니다.
build.gradle의 dependencies 부분에 아래 코드를 추가해주세요.Code Block // Adfit implementation(‘com.buzzvil.mediation:sdk-igaworks:2.3.5.1’)
AndroidManifest.xml에 다음 정보를 넣어주세요.Code Block <manifest> <application> ... <meta-data android:name="igaworks_app_key" android:value="YOUR_APP_KEY" /> <meta-data android:name="igaworks_hash_key" android:value="YOUR_HASH_KEY" /> ... </application> </manifest>
| Info |
|---|
BuzzScreen 과 같이 연동하고 있는 경우 |
| Info |
|---|
BuzzAdBenefit 2.9.0 버전부터는 이미지 라이브러리가 UIL에서 Picasso로 변경되었습니다. |
| Warning |
|---|
(FAQ) 빌드할 때 문제가 발생한 경우 (아래를 클릭하여 확인) |
| Expand | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Buzzscreen SDK와 같이 연동하고 있는 경우 Buzzscreen SDK 3.11.+ 연동 시 해결됩니다.
BuzzAdBrowserActivity에 theme 설정이 되어있지 않아, 전역으로 설정된 theme이 맞지 않을 경우 문제가 발생 (수정 예정)
|
SDK Initialization
Step 1: Initialize BuzzAdBenefit
AndroidManifest.xml에 다음과 같은 meta_data를 추가
app-pub-000000000000의 숫자 부분에 위 단계에서 준비한 app_id 삽입
| Code Block | ||
|---|---|---|
| ||
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.buzzvil.packagename">
<application>
...
<!-- Caution: Replace `000000000000` with Your AppKey -->
<meta-data
android:name="com.buzzvil.APP_KEY"
android:value="app-pub-000000000000" />
</application>
</manifest> |
Application Class의 onCreate에 아래 코드를 추가할 것을 권장하나, 최초 광고 요청 전에만 불린다면 자유롭게 코드 위치를 결정할 수 있습니다.
| Code Block | ||
|---|---|---|
| ||
public class App extends Application {
@Override
public void onCreate() {
BuzzAdBenefit.init(this, new BuzzAdBenefitConfig.Builder(this).build());
}
} |
Step 2: Set UserProfile of the user
유저가 매체사 앱에 로그인한 시점에 아래와 같이 UserProfile 을 세팅합니다. 설정값 수정 시, 기존 user profile 값을 호출하여 수정 가능합니다.
주의 : User ID와 타게팅 정보 (성별, 연령)는 원활한 서비스 운영을 위해 제공해야 할 필수 항목입니다. 해당 값을 입력하는 setUserProfile 함수가 호출되지 않으면 광고가 제공되지 않습니다.
userId : 매체사 서비스 유저를 unique 하게 구분할 수 있는 식별값
매체사 서비스에서 유니크하다고 판단되는 유저에 대하여, userId 값이 복수 개 연동되거나 변경될 가능성이 있을 경우 사전에 BD 매니저와 논의해야 합니다.
예: 매체사 앱 삭제 후 재설치 시 userId 값이 변경되는 경우
gender
UserProfile.Gender.MALE: 남성UserProfile.Gender.FEMALE: 여성
birthYear: 출생년도
| Code Block | ||
|---|---|---|
| ||
final UserProfile.Builder builder = new UserProfile.Builder(BuzzAdBenefit.getUserProfile());
final UserProfile userProfile = builder
.userId("Your_Service_User_ID")
.gender(UserProfile.Gender.MALE)
.birthYear(1985)
.build();
BuzzAdBenefit.setUserProfile(userProfile); |
추가 사항 : Step 1/2를 통해 세션키 등록이 완료되면
SessionReadyBroadcast가 전송됩니다. 세션키는 SDK가 광고를 요청하고 받아오기 위해서 필요한 서버 API Key로서 세션키가 없는 경우 광고 로드가 불가능합니다. Step 2와 광고 요청 시점간 간격이 짧은 경우 아래와 같은 방법으로 SessionReady에 대한 broadcast를 받아 세션키 등록을 확인한 후 광고 요청을 수행할 수 있습니다.
| Code Block | ||
|---|---|---|
| ||
// 1. create a BroadcastReceiver
private BroadcastReceiver sessionReadyReceiver = new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
// Session is ready
}
};
// 2. register the receiver to LocalBroadcastManager
private void registerSessionReadyReceiver() {
LocalBroadcastManager.getInstance(context).registerReceiver(sessionReadyReceiver, BuzzAdBenefit.getSessionReadyIntentFilter());
}
// 3. unregister the receiver when you're done
private void unregisterSessionReadyReceiver() {
LocalBroadcastManager.getInstance(context).unregisterReceiver(sessionReadyReceiver);
} |
Step 3: Set UserPreferences of the user
유저가 매체사 앱에 로그인한 시점에 UserPreferences를 빌드하여 BuzzAdBenefit SDK에 해당 값을 세팅합니다.
autoplayType(AutoplayType autoplayType): 동영상 광고에 대한 자동재생 옵션을 설정합니다.AutoplayType의 설정값은 아래와 같습니다. 미설정시 기본값은AutoplayType.ON_WIFI로 적용됩니다.AutoplayType.ENABLED: 동영상 광고가 Wifi, LTE 환경 모두에서 항상 자동재생됨AutoplayType.ON_WIFI: 동영상 광고가 Wifi 네트워크 환경에서만 자동재생됨AutoplayType.DISABLED: 동영상 광고가 자동재생되지 않음
| Code Block | ||
|---|---|---|
| ||
final UserPreferences userPreferences = new UserPreferences.Builder(BuzzAdBenefit.getUserPreferences())
.autoplayType(AutoplayType.ON_WIFI)
.build();
BuzzAdBenefit.setUserPreferences(userPreferences); |
Step 4. Delete user setting
유저가 매체사 앱에서 로그아웃하는 시점에 UserProfile 및 UserPreferences 설정값을 지워 유저의 사용 정보를 삭제합니다.
| Code Block | ||
|---|---|---|
| ||
BuzzAdBenefit.setUserProfile(null); BuzzAdBenefit.setUserPreferences(null); |
Step 5. Proceed to the next step
BuzzAd Benefit 광고를 노출시킬 공간에 적합한 연동 타입을 선택하여 나머지 연동을 진행합니다.
Type A - Native Ads : 인앱 디자인과 자연스럽게 어우러지도록 광고를 노출시키고자 하는 경우
Type B - Feed : 버튼 등 별도의 진입 경로를 통해 광고 목록을 노출시키고자 하는 경우
Type C - Interstitial : 버즈빌이 사전에 만들어 놓은 레이아웃을 활용하여 Dialog 또는 BottomSheet 형태로 전면 광고를 노출하고자 하는 경우
Type D - Pop : 앱 외부 홈스크린과 다른 앱 최상단에 띄우는 챗헤드를 통해 광고 목록을 노출하고자 하는 경우
More details
(중요) 개인정보 취급 방침
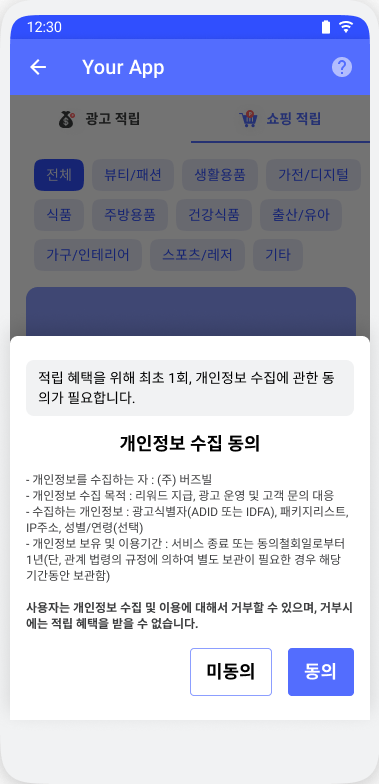
개인정보 보호법과 구글 정책에 대응하기 위해, 유저가 버즈빌 광고 지면에 들어갈 때, 개인정보 수집 및 사용에 대한 동의를 받게 됩니다. 별도의 지면 이동 없이, 동일 지면에서 개인정보 사용 정책을 확인할 수 있습니다. 미동의시 버즈빌 제품을 사용할 수 없으며, 유저가 개인정보 수집 및 사용에 대한 동의를 한 이후부터 버즈빌의 유저 데이터 수집 및 광고 참여가 가능합니다.
개인정보 수집 동의는 bottom-sheet 형태로 보여주며, API로 호출 가능합니다.
<개인정보 수집 동의 bottom-sheet>
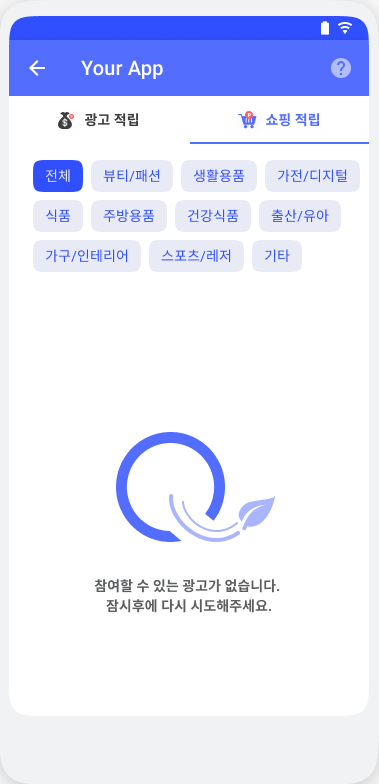
<미동의 시 Feed>
개인정보 취급 방침과 관련해서 다음과 같은 API를 사용할 수 있습니다.
| Code Block | ||
|---|---|---|
| ||
// 개인정보 취급 방침 UI를 보여주는 API BuzzAdBenefit.getPrivacyPolicyManager().showContentUI(context, listener); // 개인정보 취급 방침에 대해 `동의함`을 표시 BuzzAdBenefit.getPrivacyPolicyManager().grantConsent(); // 개인정보 취급 방침에 대해 `동의하지 않음`을 표시 BuzzAdBenefit.getPrivacyPolicyManager().revokeConsent(); // 개인정보 취급 방침에 `동의함` 여부를 확인 BuzzAdBenefit.getPrivacyPolicyManager().isConsentGranted(); |
(중요) 만약 위 API를 사용하지 않는 경우, 다음과 같은 상황에 Buzzvil의 개인정보 취급 방침에 대한 동의를 받는 UI를 퍼블리셔에서 직접 구현해야합니다.
미동의 상태에서 Feed 진입 시
미동의 상태에서 Pop Icon 클릭 시
그 외, 버즈빌 프로덕트 노출을 동의하는 단계
| Note | |||||
|---|---|---|---|---|---|
주의 사항
|
(중요) 액션형 광고를 내리기 위한 조건
[1] CTA 버튼의 상태 변화 적용 → 2.2.3 버전 이상을 연동하며 CTA 버튼을 새롭게 구현하여 사용하지 않을 경우, 자동으로 해당 항목이 적용됩니다.
이전 버전으로 연동을 했었고, CTA 버튼을 custom class 로 구현하여 사용하고 있었다면, 아래의 변경 사항을 참고하여 모든 상황에서 CTA 가 정상적으로 보일 수 있게 적용해야 합니다. (CTA 버튼 구현은, 광고지면 타입에서 다룹니다.)
(기존) 액션형 광고의 경우, 포인트 적립 시점이 광고 클릭 시점과 다르기 때문에 CTA 를 '적립 완료'로 표시할 수 없었습니다. 클릭이 확인되는 시점에 '참여 확인 중' 으로 변경하여 사용하고 있었습니다. (아래를 클릭하여 이미지를 확인할 수 있습니다.)
(변경) 액션형 광고도 노출형과 같이, 적립 완료 콜백이 적용 됩니다. 참여 전 → 참여 확인 중 (is clicked) → 참여 완료 (is participated) 의 단계로 구분되어야 합니다.
[2] 액션형 광고에 대한 유저 VOC (문의하기) 의 사용
BuzzAd Benefit SDK는 비디오, 앱 인스톨, 페이스북 페이지 좋아요 등 다양한 유저 액션에 리워드를 지급하는 광고를 제공합니다. 그리고 이런 광고의 경우 종종 리워드 미적립을 이유로 유저가 VOC를 보내기도 합니다.
이러한 유저 VOC에 대한 접수 및 처리를 자동화 하기 위해 SDK에서는 미리 만들어 놓은 웹 페이지를 제공하고 있습니다. 이 문의하기 페이지는 연동되어 있는 앱을 기준으로 조회하기 때문에, 유닛별로 구현할 필요가 없으며, VOC의 위치를 강제하지 않습니다.
아래의 단계를 통해 해당 기능을 사용하실 수 있습니다.
VOC 페이지 로드를 위한 유저 진입 Icon/ Tab을 디자인 합니다.
1번의 Icon/Tab이 클릭될 때
BuzzAdBenefit.getInstance().showInquiryPage(context)호출합니다.특정 유닛에 대해서만 문의하기 페이지를 보여주고 싶은 경우,
showInquiryPage(Context context, @Nullable final String unitId)을 사용할 수 있습니다. 보여주고 싶은 지면의 Unit Id 를 입력하여 사용할 수 있으며, Unit Id 가 null 로 들어올 경우 기존과 같이 앱 기준으로 조회할 수 있습니다.
Interstitial, Feed 타입의 경우, 문의하기에 사용하는 기본 제공 아이콘을 사용하실 수 있습니다. (아래를 클릭하여 이미지 및 적용 방법을 확인할 수 있습니다.)
| Expand | ||
|---|---|---|
| ||
|
[3] Custom Launcher 사용시, 하단의 Custom In-App Browser 사용법 구현
현재 Custom Launcher 를 사용하지 않을 경우, 위의 두 가지 조건만 충족하면 됩니다.
Custome Launcher 사용할 예정이거나, 1.X 버전에서 이미 사용하고 있을 경우, 아래의 항목을 필수로 적용해야 합니다.
Custom In-App Browser 사용법
광고 실행시 사용되는 In-App Browser를 Customize 할 수 있습니다. 예를 들어, 광고 랜딩 페이지 로드 등을 매체사가 지정하는 Class에서 구현할 수 있습니다.
구현시 주의사항 :
BuzzAdBrowser에서 제공하는 Fragment를 사용하여 In-App Browser를 구현해야 합니다. 사용하지 않을 경우, 일부 광고(액션형 광고, 체류 리워드 광고)가 제대로 동작하지 않을 수 있습니다.
Launcher에서 제공하는 LandingInfo 의 URL을 임의로 변경해서 사용하면 안됩니다. 이 경우 웹 페이지가 제대로 로드되지 않을 수 있습니다.
[1] CustomBrowserActivity 를 구현합니다.
| Code Block | ||
|---|---|---|
| ||
public class CustomBrowserActivity extends AppCompatActivity {
public static final String KEY_URL = "com.sample.KEY_URL";
private BuzzAdWebView webView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_custom_browser);
// URL을 KEY로 하여 WebView를 가지고있는 Fragment를 받아와 사용합니다.
Intent intent = getIntent();
BuzzAdBrowserFragment fragment = BuzzAdBrowser.getInstance(this).getFragment(intent.getStringExtra(KEY_URL));
getSupportFragmentManager().beginTransaction().replace(R.id.browserContainer, fragment).commit();
this.webView = fragment.getWebView();
// Browser의 이벤트를 받을 수 있습니다. DeepLink가 열렸을 경우, Browser를 닫아주어야 빈 페이지가 보여지는 현상을 방지할 수 있습니다.
BuzzAdBrowser.getInstance(this).setOnBrowserEventListener(new BuzzAdBrowser.OnBrowserEventListener() {
// 기존에 사용하던 isDeepLink 를 아래로 대체
@Override
public void onDeepLinkOpened() {
finish();
}
});
}
// Optional - BackButton을 눌렀을때 뒤로가기 기능
@Override
public void onBackPressed() {
if (webView.canGoBack()) {
webView.goBack();
} else {
super.onBackPressed();
}
}
} |
[2] activity_custom_browser.xml
| Code Block | ||
|---|---|---|
| ||
?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/browserContainer"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout> |
[3] Launcher 를 구현
| Code Block | ||
|---|---|---|
| ||
public class MyLauncher implements Launcher {
@Override
public void launch(@NonNull Context context, @NonNull LaunchInfo launchInfo) {
launch(context, launchInfo, null);
}
@Override
public void launch(@NonNull final Context context, @NonNull final LaunchInfo launchInfo, @Nullable final LauncherEventListener listener) {
launch(context, launchInfo, listener, null);
}
@Override
public void launch(@NonNull final Context context, @NonNull final LaunchInfo launchInfo, @Nullable final LauncherEventListener listener, @Nullable List<Class<? extends BuzzAdJavascriptInterface>> javascriptInterfaces) {
// Custom Browser 실행
final Intent intent = new Intent(context, CustomBrowserActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.putString(CustomBrowserActivity.KEY_URL, launchInfo.getUri().toString()); // URI는 변경 하면 안 됨
context.startActivity(intent);
}
} |
[4] BuzzAdBenefit.init 호출 이후에 생성한 Launcher를 세팅
| Code Block | ||
|---|---|---|
| ||
BuzzAdBenefit.setLauncher(new MyLauncher()); |
[+] Custom launcher 사용시 Article의 sourceUrl 사용법
| Code Block |
|---|
public class MyLauncher implements Launcher {
@Override
public void launch(@NonNull final Context context, @NonNull final LaunchInfo launchInfo, @Nullable final LauncherEventListener listener, @Nullable List<Class<? extends BuzzAdJavascriptInterface>> javascriptInterfaces) {
if (launchInfo.getArticle() != null) {
String sourceUrl = launchInfo.getArticle().getSourceUrl();
}
}
} |
컨텐츠의 경우 url scheme에 따라 랜딩 방식을 다르게 처리하고 싶다면 (ex. 앱 안에서 브라우저 오픈 없이 다른 화면으로 이동되는 컨텐츠) 다음과 같은 방법으로 NativeArticle 객체의 sourceUrl을 가져와 분기 처리를 할 수 있습니다.
[+] Custom launcher 사용시 광고 또는 컨텐츠인지 미리 판단하고 싶을 경우
| Code Block | ||
|---|---|---|
| ||
public class MyLauncher implements Launcher {
...
@Override
public void launch(@NonNull final Context context, @NonNull final LaunchInfo launchInfo, @Nullable final LauncherEventListener listener, @Nullable List<Class<? extends BuzzAdJavascriptInterface>> javascriptInterfaces) {
// 광고 또는 컨텐츠인지 미리 판단하고 싶을 경우, 다음을 이용하여 확인
if (launchInfo.getAd() != null) {
// 광고
} else if (launchInfo.getArticle() != null) {
// 컨텐츠
}
...// Custom Browser 실행
}
} |
BuzzAd Benefit Products에 테마를 적용
AppTheme에 Buzzvil에서 제공하는 attribute를 정의하면 간편하게 BuzzAd Benefit UI를 커스터마이징 할 수 있습니다.
attribute (type) | child attribute (type) | 커스터마이징 되는 UI |
|---|---|---|
| N/A |
|
|
|
|
| N/A |
|
| Expand | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
example 1.
example 2.
|