
개요
BuzzRoulette은 사용자에게 포인트를 무료로 적립할 수 있는 리워드 룰렛과 광고에 참여할 때마다 룰렛을 돌리기 위해 필요한 티켓을 제공하는 기능입니다. BuzzRoulette을 통해 룰렛 게임의 재미를 제공하여 티켓을 획득하기 위한 사용자의 광고 참여를 자연스럽게 유도할 수 있습니다. 이로써 광고 노출 비율을 높이고 BuzzAd 또는 BuzzScreen SDK를 연동한 앱의 매출을 대폭 끌어올릴 수 있습니다.
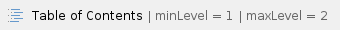
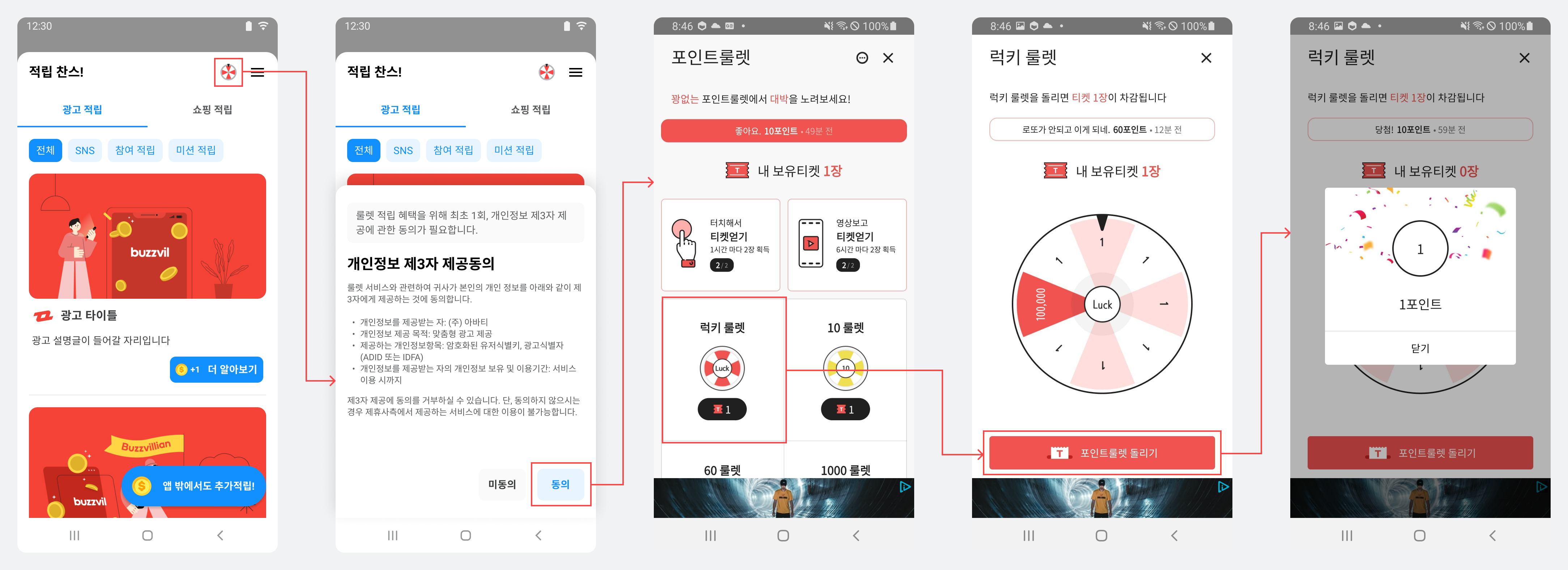
BuzzRoulette은 Android용 BuzzAd SDK v3.1.x와 BuzzScreen SDK v4.0.x 이상부터 원격 바이너리 종속 항목으로 빌드에 포함되며, 사용자가 기능을 실행하기 위한 진입 경로가 BuzzAd Feed 및 Pop Feed 지면과 BuzzScreen 잠금화면에 적용됩니다. 그러므로 BuzzRoulette을 추가한 후에는 버즈빌이 필요한 서버 구성을 설정해야 합니다. BuzzRoulette의 추가를 완료하면 BuzzAd Feed 지면 또는 BuzzScreen 잠금화면 우측 상단에 기능을 실행할 수 있는 룰렛 아이콘이 생성됩니다.
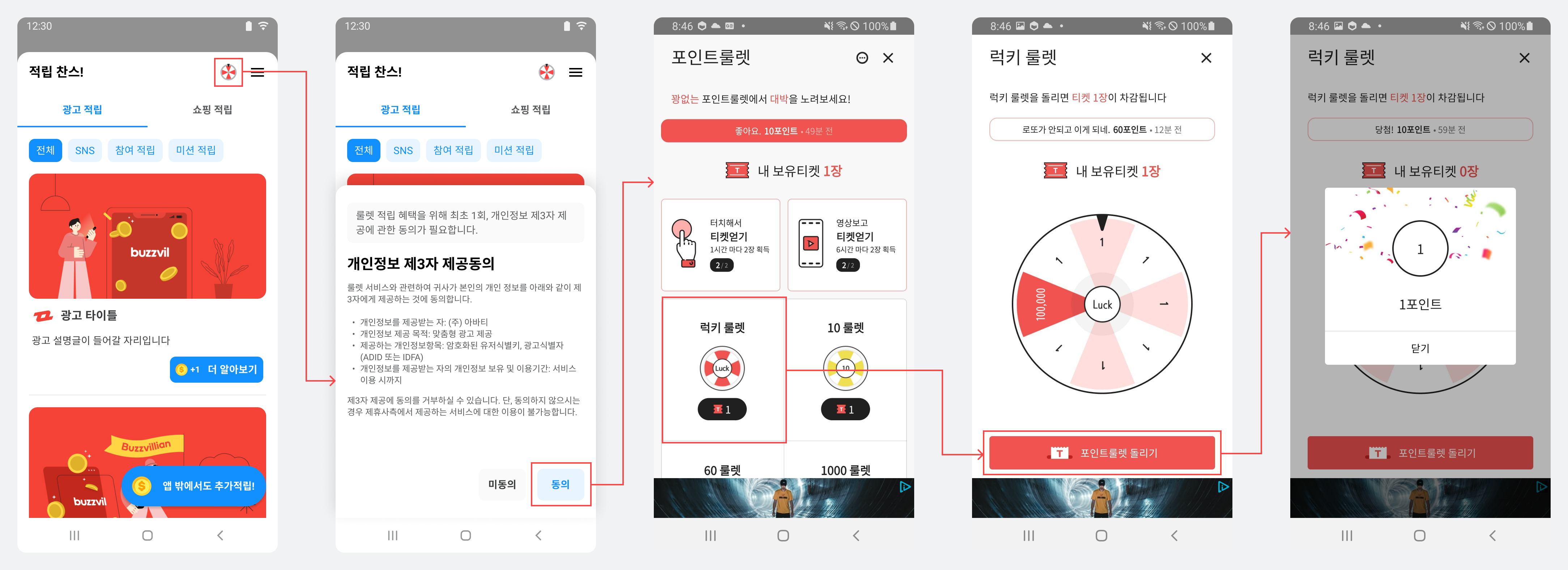
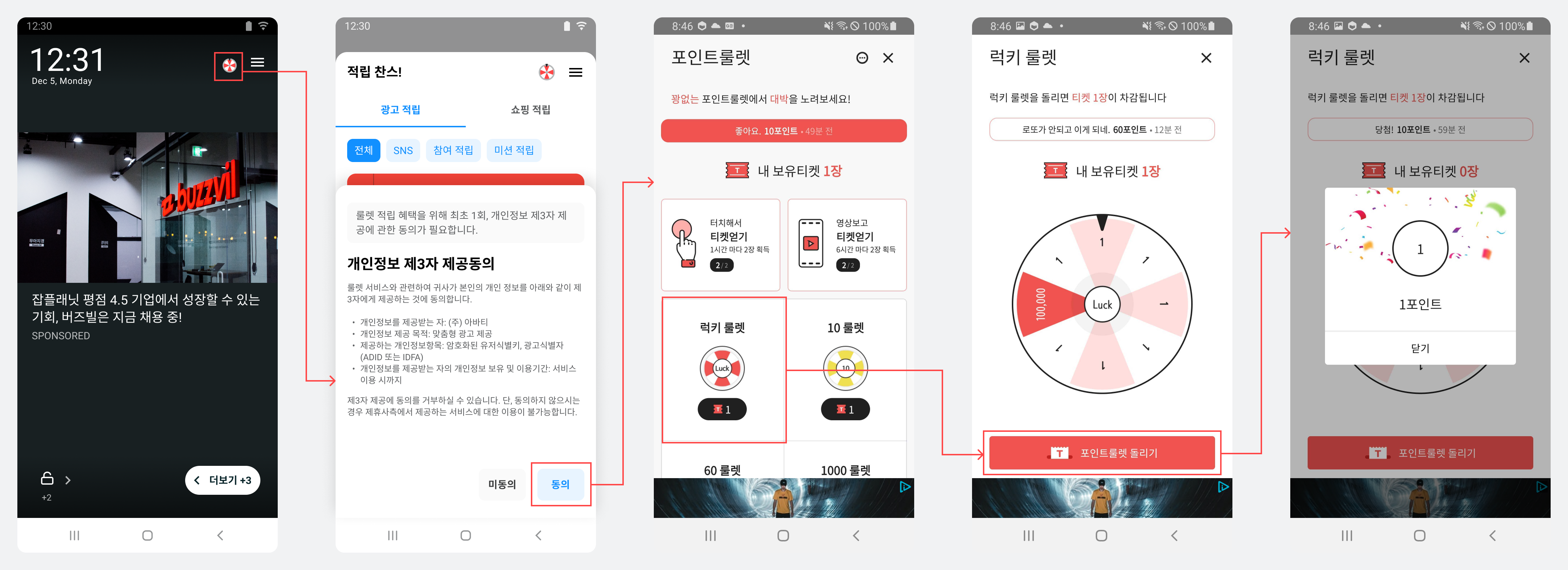
사용자가 룰렛 아이콘을 누르면 최초 실행에 한해 개인정보 수집 동의 창이 나타나고 사용자가 동의를 누르면 룰렛 홈 화면이 나타나 룰렛 기능을 사용할 수 있습니다. 룰렛 화면에 진입한 사용자가 터치해서 티켓얻기를 눌러 광고에 참여하거나 영상보고 티켓얻기를 눌러 광고 영상을 시청하면 룰렛을 돌리기 위한 티켓을 얻을 수 있습니다.
사용자가 미동의를 누르면 룰렛 기능을 실행할 수 없습니다. |


준비 사항
BuzzRoulette은 BuzzAd와 BuzzScreen에서 공통적으로 사용하는 opt-in 라이브러리입니다. 가능한 조합은 다음과 같습니다.
BuzzRoulette을 연동하기 전, BuzzAd와 BuzzScreen 중 하나 이상을 연동한 상태여야 합니다.
만약 BuzzAd와 BuzzScreen 모두 연동한 상태에서, 한 쪽에서만 BuzzRoulette을 활성화하려면 버즈빌 담당자에게 문의하세요. |
BuzzRoulette 추가하기
기존에 BuzzAd Android용 SDK에서 buzz-roulette 라이브러리를 연동한 적이 있다면, 마이그레이션 가이드를 참고하여 BuzzRoulette 2.2.+에서 2.7.+로 업데이트하세요. |
BuzzRoulette을 추가하려면 다음의 절차를 따르세요.
1. 프로젝트 레벨의 build.gradle 파일에 jitpack과 Pangle ADN repository를 추가하세요.
// 프로젝트 레벨의 build.gradle
allprojects {
repositories {
maven { url 'https://jitpack.io' } // jitpack 추가
maven { url 'https://artifact.bytedance.com/repository/pangle' } // Pangle ADN
}
} |
2. 앱 모듈의 build.gradle 파일에서 dependencies 블록에 implementation 원격 바이너리 종속 항목의 구성을 지정하세요.
buzzad-benefit 라이브러리 버전: 3.5.0 이상
buzzscreen 라이브러리 버전: 4.0.0 이상
buzz-roulette 라이브러리 버전: 2.7.4 이상
BuzzAd만 연동한 경우
// 앱 모듈의 build.gradle
dependencies {
implementation "com.buzzvil:buzzad-benefit:3.5.+"
implementation "com.buzzvil:buzz-roulette:2.7.+"
} |
BuzzScreen만 연동한 경우
// 앱 모듈의 build.gradle
dependencies {
implementation 'com.buzzvil:buzzscreen:4.0.+'
implementation 'com.buzzvil:buzz-roulette:2.7.+'
} |
BuzzAd와 BuzzScreen을 모두 연동한 경우
// 앱 모듈의 build.gradle
dependencies {
implementation "com.buzzvil:buzzad-benefit:3.5.+"
implementation 'com.buzzvil:buzzscreen:4.0.+'
implementation 'com.buzzvil:buzz-roulette:2.7.+'
} |
위의 dependency 추가 시 오류가 발생할 수 있습니다. 오류 내용을 확인하려면 아래의 오류 전문을 클릭하세요. 이는 gradle.properties에 android.enableJetifier=true 를 추가하여 해결할 수 있습니다. |
Caused by: org.gradle.workers.internal.DefaultWorkerExecutor$WorkExecutionException: A failure occurred while executing com.android.build.gradle.internal.res.ResourceCompilerRunnable
Caused by: com.android.aaptcompiler.ResourceCompilationException: Resource compilation failed. Check logs for details.
Caused by: java.lang.IllegalStateException: Failed to compile values file.
Caused by: java.lang.RuntimeException: Manifest merger failed with multiple errors, see logs
Caused by: org.gradle.workers.internal.DefaultWorkerExecutor$WorkExecutionException: A failure occurred while executing com.android.build.gradle.internal.tasks.CheckDuplicatesRunnable
Caused by: java.lang.RuntimeException: Duplicate class android.support.v4.app.INotificationSideChannel found in modules core-1.7.0-runtime (androidx.core:core:1.7.0) and support-compat-28.0.0-runtime (com.android.support:support-compat:28.0.0)
|
|
3. 버즈빌 담당자에게 BuzzRoulette 사용 여부를 알려 주세요.
BuzzRoulette 적용을 위해 필요한 사항을 버즈빌 담당자가 설정합니다.
룰렛 화면 상단의 타이틀을 최대 10자까지, 적립 리워드 단위(예: 캐시, 머니 등)를 최대 5자까지 변경할 수 있습니다. 변경이 필요한 경우 버즈빌 담당자에게 연락하세요.
BuzzScreen의 경우, 잠금화면 UI를 커스터마이징 하지 않으면 자동으로 잠금화면 우측 상단에 룰렛 아이콘이 추가됩니다.
BuzzAd와 BuzzScreen을 모두 연동한 상태에서, 한쪽에서만 활성화하고 싶으신 경우 버즈빌 담당자에게 연락하세요.

룰렛 아이콘 추가하기
프로젝트를 빌드하여 앱을 실행하면 BuzzAd Feed 또는 Pop Feed, 그리고 BuzzScreen 잠금화면에 룰렛 버튼이 자동으로 추가됩니다. 단, 지면을 커스텀한 경우에는 직접 코드를 설정해야 합니다.
룰렛 아이콘을 표시하거나 제거하려면 반드시 버즈빌의 서버 설정이 병행되어야 합니다. 버즈빌이 서버에서 BuzzRoulette을 비활성화한 앱에는 룰렛 아이콘이 표시되지 않습니다. 버즈빌 서버에서 변경된 설정이 적용되기까지 최대 6시간이 소요될 수 있습니다.
|
BuzzAd Feed 커스텀 툴바에 룰렛 아이콘 추가하기
BuzzAd를 연동한 경우에 해당하는 내용입니다. BuzzScreen만 연동하는 경우에는 해당하지 않습니다. |
BuzzAd Android용 SDK에서 제공하는 기본 UI를 수정하여 툴바를 커스텀하는 경우, 직접 코드를 설정하여 룰렛 아이콘을 추가할 수 있습니다.
noteCustom View로 직접 구현한 툴바에는 룰렛 아이콘을 추가할 수 없습니다.
Custom View로 직접 구현한 툴바에는 룰렛 아이콘을 추가할 수 없습니다.
FeedToolbar에 룰렛 아이콘 추가하기
BuzzAd Android용 SDK에서 제공하는 FeedToolbar 기본 UI를 수정한 후 룰렛 아이콘을 추가하려면 addRouletteMenuItemView를 호출하세요.
public class YourFeedToolbarHolder extends DefaultFeedToolbarHolder {
@Override
public View getView(Activity activity, @NonNull final String unitId) {
toolbar = new FeedToolbar(activity); // FeedToolbar에서 제공하는 기본 템플릿을 사용합니다.
// ...생략 ...
addRouletteMenuItemView(activity); // 룰렛 버튼을 이 함수를 통해 추가할 수 있습니다.
return toolbar;
}
...
} |
PopToolbar에 룰렛 아이콘 추가하기
BuzzAd Android용 SDK에서 제공하는 PopToolbar 기본 UI를 수정한 후 룰렛 아이콘을 추가하려면 addRouletteMenuItemView를 호출하세요.
class YourPopToolbarHolder extends DefaultPopToolbarHolder {
@Override
public View getView(Activity activity, @NonNull final String unitId) {
toolbar = new PopToolbar(activity); // PopToolbar 에서 제공하는 기본 Template 사용
// ...생략 ...
addRouletteMenuItemView(activity); // 룰렛 버튼 추가
// ...생략 ...
return toolbar;
}
...
} |
BuzzScreen 커스텀 잠금화면에 룰렛 아이콘 추가하기
BuzzScreen을 연동한 경우에 해당하는 내용입니다. BuzzAd만 연동하는 경우에는 해당하지 않습니다. |
자체적으로 구현한 잠금화면을 사용하는 경우에는 아래 내용을 참고하여 룰렛 아이콘을 추가하세요.
1. BaseLockerActivity를 상속받은 커스텀 액티비티 XML 파일 내 원하는 위치에 RouletteButton을 추가하거나 코드로 레이아웃을 작성하여 추가하세요.
다음은 XML 파일로 추가하는 예시입니다.
bindRouletteButton에서 roulette launch에 실패하면 자동으로 RouletteButton의 visibility가 GONE으로 설정됩니다.
RouletteButton의 android:layout_width, android:layout_height는 코드 예제와 같이 모두 wrap_content 로 설정해야 합니다. 크기를 임의로 변경하는 경우, 룰렛 버튼의 레이아웃이나 정렬이 틀어질 수 있습니다.
|
<!-- activity_custom_locker.xml -->
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:slider="http://schemas.android.com/apk/res-auto"
tools:context=".CustomLockerActivity">
<!-- ... 생략 ... -->
<!-- 룰렛 버튼을 추가합니다. -->
<com.buzzvil.buzzscreen.sdk.roulette.view.RouletteButton
android:id="@+id/rouletteButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</layout> |
2. BaseLockerActivity를 상속받은 CustomLockerActivity의 onCreate()에서 bindRouletteButton(RouletteButton, @Nullable RouletteStartListener, @Nullable RouletteLaunchListener)를 호출하여 RouletteButton를 바인드하세요.
// CustomLockerActivity.java
public class CustomLockerActivity extends BaseLockerActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_custom_locker);
RouletteButton rouletteButton = findViewById(R.id.rouletteButton);
// 룰렛이 정상적으로 초기화되었는지 확인할 수 있는 이벤트 리스너
RouletteLaunchListener rouletteLaunchListener = new RouletteLaunchListener() {
@Override
public void onSuccess() {
// 룰렛이 정상적으로 초기화 되었을때 호출됩니다.
}
@Override
public void onFailure() {
// 룰렛 초기화가 실패되었을 때 호출됩니다.
}
};
룰렛 버튼을 클릭했을 때 룰렛이 정상적으로 시작되었는지 확인할 수 있는 이벤트 리스너
RouletteStartListener rouletteStartListener = new RouletteStartListener() {
@Override
public void onSuccess() {
// 룰렛이 정상적으로 시작되었을 때 호출됩니다.
// TODO: 유저가 룰렛에 진입했다는 이벤트 기록 수집하는 등 기획에 따라 구현합니다.
}
@Override
public void onFailure() {
// 룰렛 시작에 실패 했을 때 호출됩니다.
// TODO: 룰렛 실패라는 이벤트 기록 수집하는 등 기획에 따라 구현합니다.
}
}
bindRouletteButton(rouletteButton, rouletteLaunchListener, rouletteStartListener);
// RouletteLaunchListener, RouletteStartListener 는 optional이므로 사용하지 않을 경우 null로 전달합니다.
// bindRouletteButton(rouletteButton, null, null);
}
} |
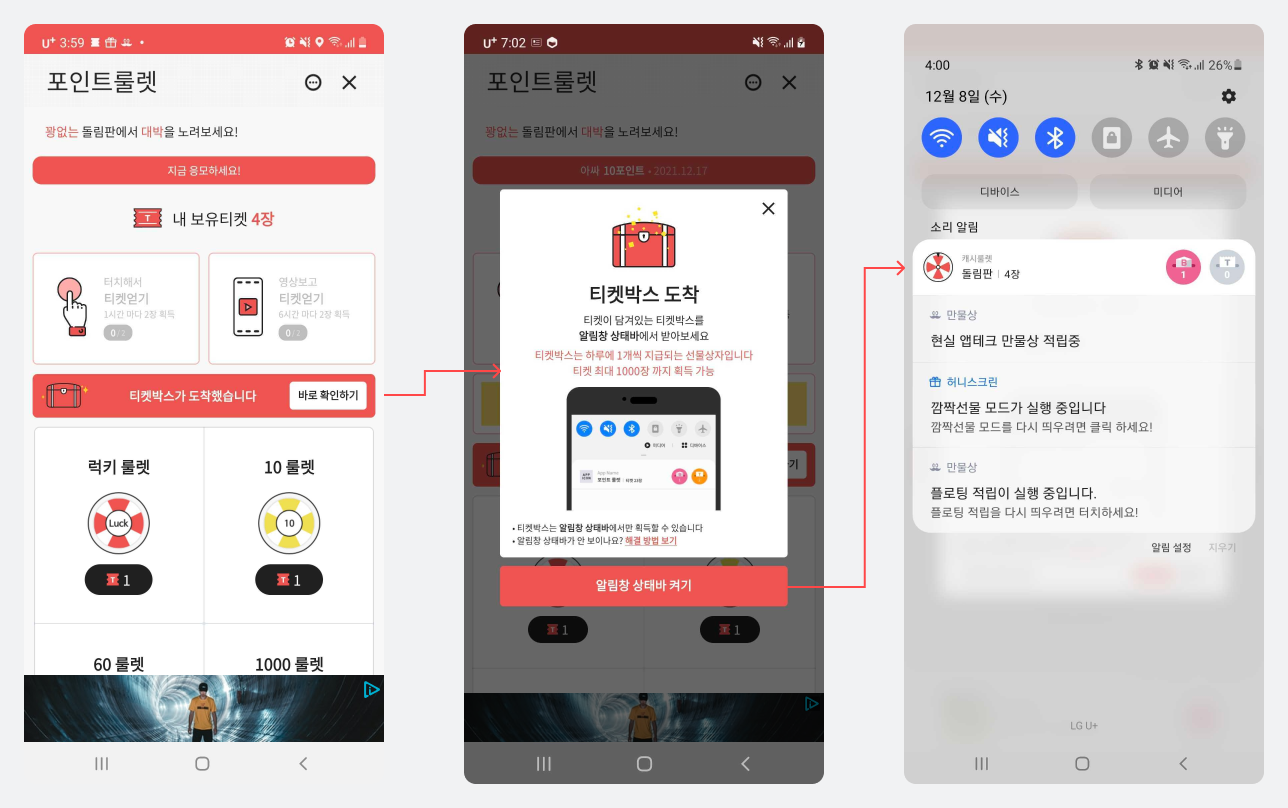
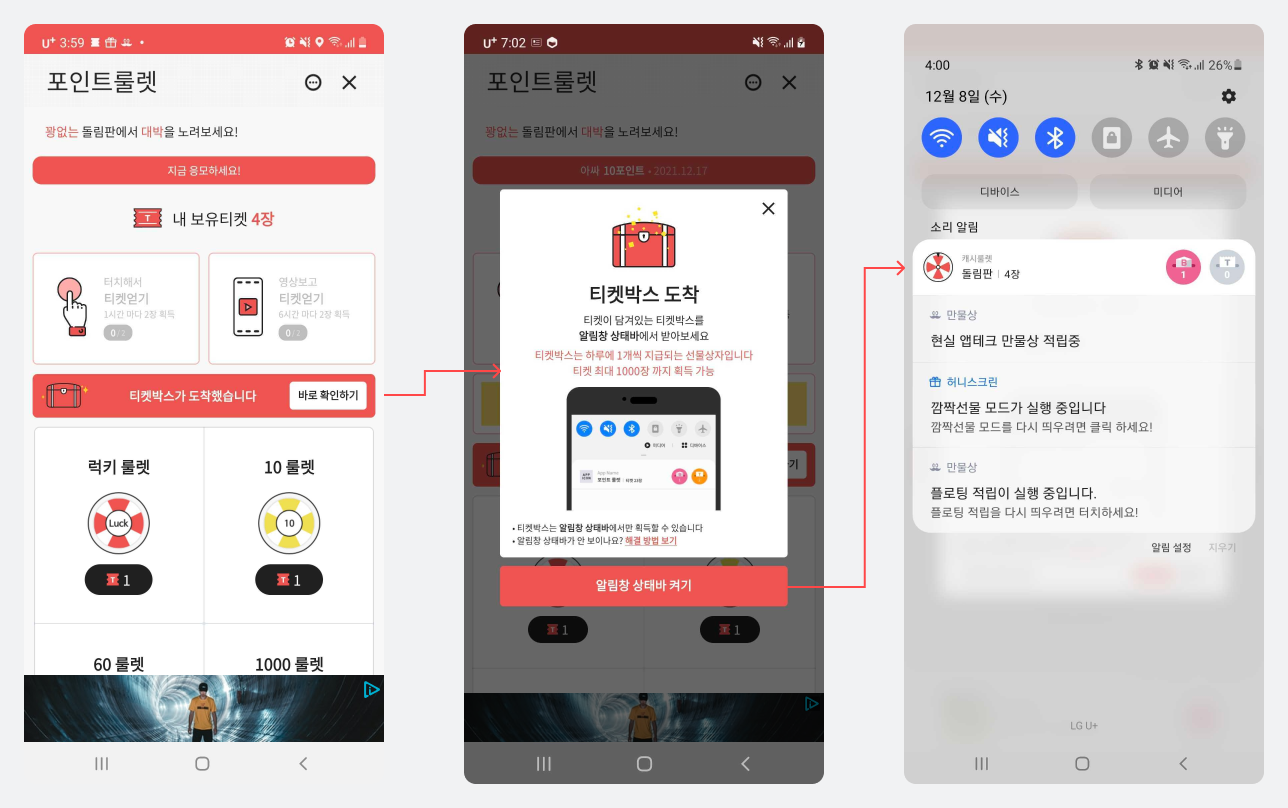
티켓박스 푸시 알림 기능
티켓박스 푸시 알림은 사용자에게 획득할 수 있는 티켓 또는 티켓박스가 있음을 알리는 로컬 푸시 알림입니다. 티켓박스는 사용자가 광고에 참여하지 않아도 룰렛용 티켓을 하루에 한 번 획득할 수 있는 기능으로, 룰렛 화면에 진입하는 비율을 효과적으로 높이는 기능을 수행합니다.
티켓박스 푸시 알림을 활성화하기 위한 배너는 '티켓박스가 도착했습니다'라는 메시지와 바로 확인하기 버튼으로 구성되어 룰렛 화면에 기본적으로 나타납니다. 사용자가 이 배너를 누르면 티켓박스에 대한 설명을 확인하고 티켓박스 푸시 알림 기능을 활성화할 수 있으며, 티켓박스를 획득한 사용자의 룰렛 화면에서는 배너가 사라졌다가 다음날 다시 나타납니다.
티켓박스 푸시 알림 배너를 룰렛 화면에서 제거하거나 다시 표시하려면 버즈빌 담당자에게 연락하세요.
사용자는 룰렛 화면 우측 상단의 메뉴 아이콘을 통해 티켓박스 푸시 알림을 끌 수 있습니다. |